
株式会社クライマークス
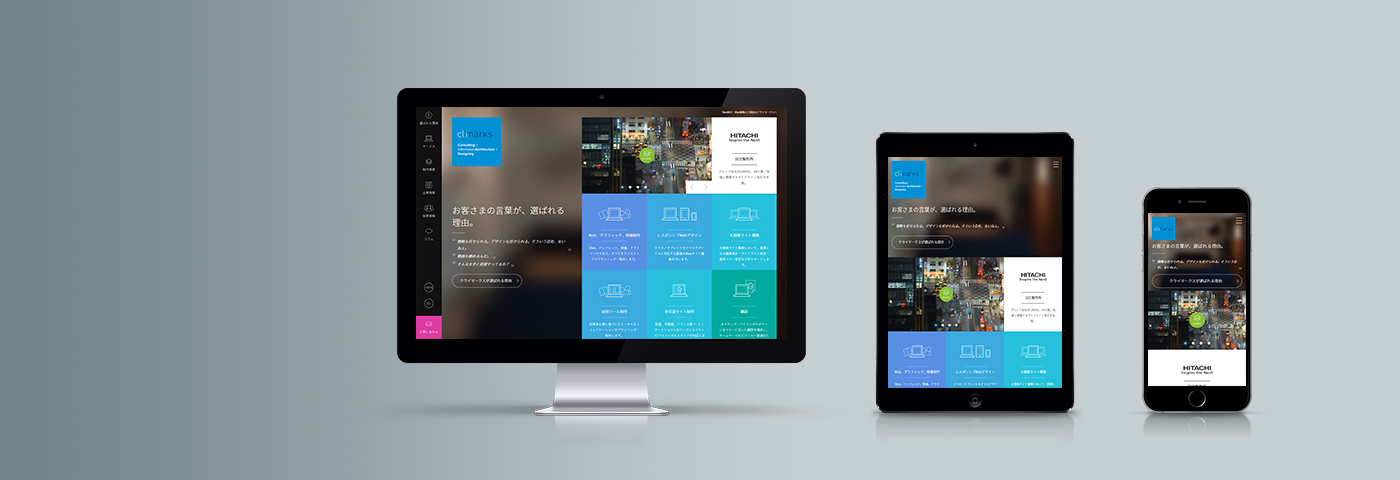
Pjaxを用いたページをめくるような画面遷移や、カードが回転するようなモーダルウィンドウ、Canvasを用いた強みページなど、マイクロインタラクションを用いた実験的なUIを実装しました。
担当業務
企画 / 情報設計 / デザイン / コーディング / JavaScriptプログラミング
掲載
I/O 3000 / Web Design Clip / MUUUUU.ORG / 81-web.com / 81-web.com / WEB PRODUCTION JAPAN / gooodmark / ドコドア / Webデザインまとめギャラリー / Web Design Stock / 魅せるプロのWEBデザイン / Grids / Web Designing Portal ほか多くのサイトに掲載いただきました。

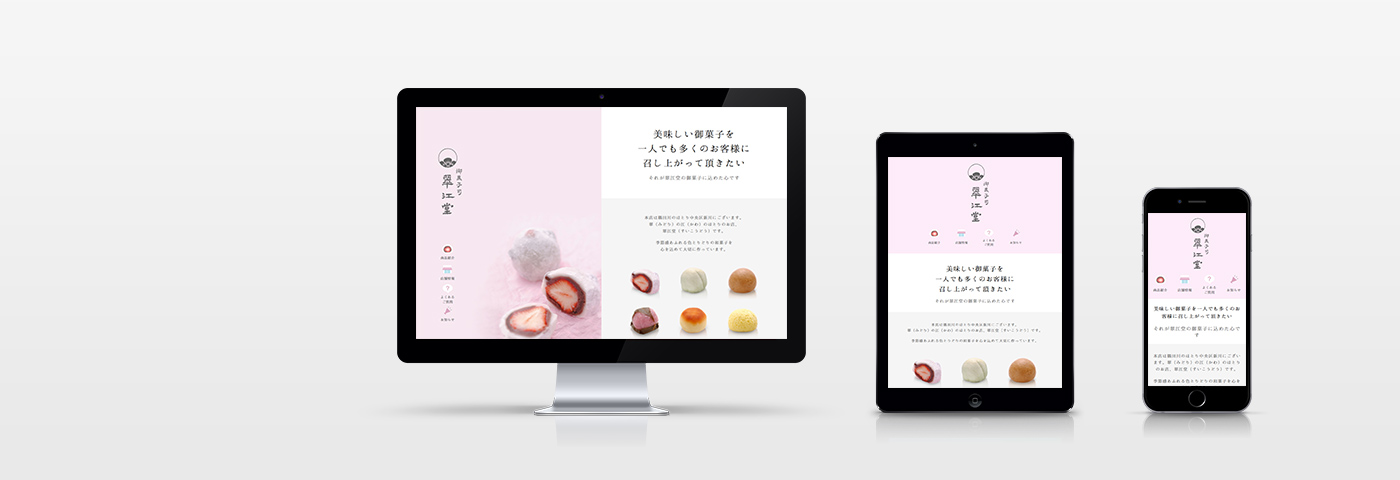
翠江堂
創業80年の老舗和菓子店のサイトです。スプリットスクリーンを採用し、商品を大きく魅力的に訴求できるよう工夫しました。
担当業務
企画 / 情報設計 / デザイン / コーディング / JavaScriptプログラミング
掲載
Webデザイン勉強の参考にしたい、魅力的なサイト35選 2017年2月度 - PhotoshopVIP / I/O 3000 / Choicely / Web Design Clip [S] / イケサイ / 81-web.com / Webデザインまとめギャラリー ほか多くのサイトに掲載いただきました。

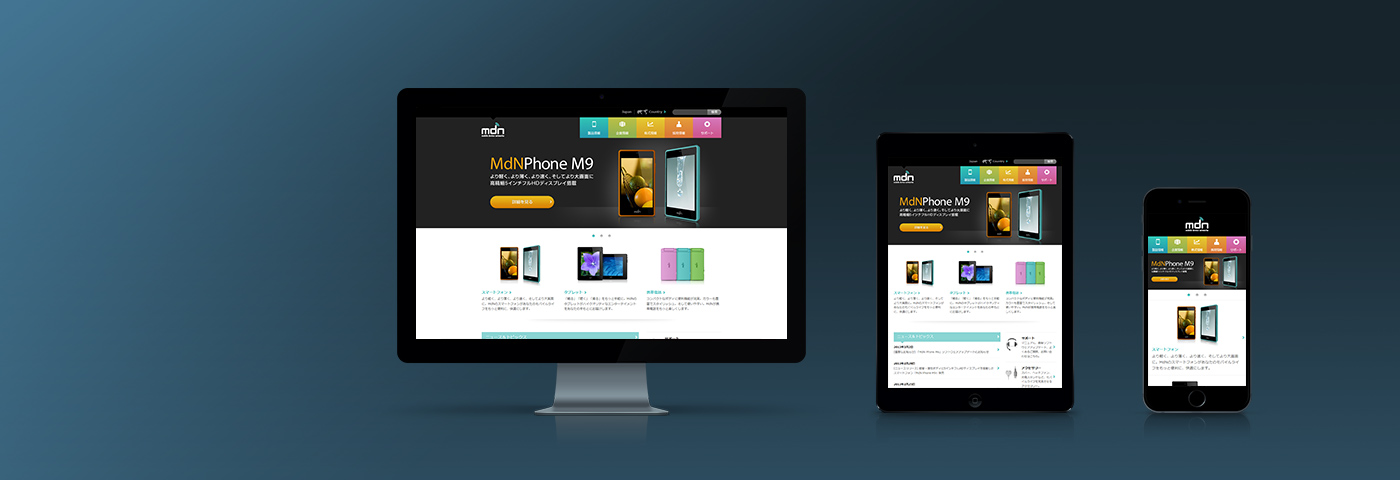
レスポンシブWebデザインテクニックブック
レスポンシブWebデザインの作り方を開設した書籍を執筆しました。執筆の他、サンプルページをデザイン/コーディングしています。
担当業務
執筆 / デザイン / コーディング / JavaScriptプログラミング
掲載
「レスポンシブWebデザインテクニックブック プロが教えるマルチデバイス対応の手法」(MdN)

Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインを集めた個人運営のギャラリーサイトです。25万PV/月で、多くのWebデザイナーに見ていただいています。
担当業務
企画 / 情報設計 / デザイン / コーディング / JavaScriptプログラミング
掲載
「レスポンシブWebデザイン 制作の実践的ワークフローとテクニック」(ソシム) / ウェブデザインの参考に!ウェブデザイナーがよく見るウェブデザインギャラリーサイトをまとめました! | YouKnow.jp / デザイナーなら常にチェックしておきたい!Webデザインギャラリーまとめ | デザインメモ / nanomal / Choicely ほか多くのサイトに掲載いただきました。